Membuat Desain Web dengan HTML dan CSS
| Maret 16, 2018 |
Langkah 1: Membuat Sketsa Desain halaman web
Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Dengan adanya sketsa juga bisa mempermudah kita untuk menyiapkan skrip HTML dan CSS apa saja yang dibutuhkan.
Langkah 2: Menentukan Konsep membuat website
Kita akan menggunakan HTML5, teknologi ini memperkenalkan beberapa elemen baru yang memungkinkan kita untuk membagi bagian dari halaman. Nama-nama elemen ini sesuai dengan jenis konten yang berada didalamnya.
<div class="wrapper">
<header>
<h1>Warung tegal</h1>
<nav>
<!--nav content here-->
</nav>
</header>
<section class="courses">
<!--section content here-->
</section>
<aside>
<!--aside content here-->
</aside>
<footer>
<!--footer content here-->
</aside>
<footer>
<!--footer content here-->
Contoh pada kali ini yaitu membuat web masakan yang dibangun menggunakan elemen HTML5 untuk membuat struktur halaman (bukan sekedar pengelompokan menggunakan elemen <div>).
Sesuai dengan sketsa halaman web diatas, Header dan footer bertempat di dalam elemen <header> dan <footer>. Materi masakan dikelompokkan bersama di dalam elemen <section> yang memiliki atribut class yang nilainya courses (untuk membedakannya dari elemen <section> yang lain pada halaman). Sidebar berada di dalam sebuah elemen <aside> .
Setiap materi masakan berada di dalam sebuah elemen <article>, dan menggunakan elemen <figure> dan <figcaption> untuk menyisipkan gambar. Judul pada masing-masing materi masakan memiliki sub-judul, jadi judul-judul ini dikelompokkan dalam sebuah elemen <hgroup>. Di sidebar, terdapat resep dan rincian kontak yang ditempatkan terpisah di dalam elemen <section>.
Halaman dikelola dan ditata menggunakan CSS. Agar CSS bisa bekerja di versi IE 9 kebawah, halaman HTML5 berisi link ke HTML5 shiv JavaScript (host di server Google) di dalam komentar bersyarat.
Oke, kita sudah menentukan konsep dari membuat web sederhana, mari kita lanjutkan dengan membuat skrip HTML dan skrip CSS
Langkah 3: Membuat Skrip Struktur Umum HTML
Berikut Skrip Struktur Umum HTML.
<html>
<head>
<title>Web Warung Tegal</title>
</head>
<body>
<div class="wrapper">
</div><!--wrapper-->
</body>
</html>
Skrip HTML diatas terdapat baris skrip <style type="text/css">, didalam skrip ini kita nantinya akan menaruh skrip CSS untuk mengatur layout halaman web. Sedangkan pada skrip <title>Web Warung Tegal</title> berfungsi untuk memberikan title halaman web. Dibawah
tag <style> kita memberikan skrip HTML5SHIV yang berguna agar website kita berjalan dengan baik dalam browser IE versi 9 kebawah.
Skrip <div class="wrapper"> berfungsi untuk membungkus elemen halaman web, ” bungkusan ” ini kita beri class wrapper, dengan class ini kita bisa mengatur semua elemen yang berada didalamnya dengan skrip CSS.
Kesimpulan dari skrip diatas adalah kita telah memberikan judul halaman web dan menyediakan tempat untuk skrip CSS.
Langkah 4: Membuat Elemen header dan nav HTML5
Dalam contoh ini, Elemen <header> digunakan untuk tempat dari nama website dan navigasi utama. Berikut skrip header, letakkan persis dibawah <div class="wrapper">.
<header>
<h1>Warung tegal</h1>
<nav>
<ul>
<li><a href=""class"current">beranda</a></li>
<li><a href="">Daftar Masakan</a></li>
<li><a href="">katering</a></li>
<li><a href="">tentang</a></li>
<li><a href="">Kontak</a></li>
</ul>
</nav>
</header>
Kita menggunakan elemen <nav> untuk membuat navigasi . Elemen ini bisa digunakan di berbagai keperluan dalam pembuatan navigasi, baik navigasi yang berada tepat dibawah header, atau navigasi yang terletak pada footer.
Dalam skrip diatas kita menentukan judul halaman yang telah kita letakkan pada elemen <h1> dan memberikan daftar link navigasi sebagai alat navigasi untuk mempermudah dalam mengakses halaman web.
Langkah 5: Membuat Elemen article HTML5
Elemen <article> bertindak sebagai wadah untuk setiap bagian dari halaman yang dapat berdiri sendiri dan berpotensi Sindikasi.
Bisa berupa artikel atau tulisan blog, komentar atau posting forum, atau lainnya. Jika halaman terdiri dari beberapa artikel, maka kita akan meletakkan masing-masing artikel dalam elemen <article>. Berikut skripnya, dan kita bungkus skrip ini dengan elemen <section>.
<section class="courses">
<article>
<figure>
<img src="images/soto.jpg"alt="soto"/>
<figcaption>Soto Indonesia</figcaption>
</figure>
<hgroup>
<h2>Soto Ayam</h2>
<h3>Makanan Berkuah</h3>
</hgroup>
<p>Soto ayam adalah makanan khas indonesia yang berupa sejenis sup ayam dengan kuah yang berwarna kekuningan</p>
</article>
<article>
<figure>
<img src="images/pecel.jpg"alt="pecel"/>
<figcaption>Pecel Indonesia</figcaption>
</figure>
<hgroup>
<h2>Masakan Pecel</h2>
<h3>Makanan dengan bumbu kacang</h3>
</hgroup>
<p>Pecel adalah makanan yang menggunakan bumbu samcal kacang sebagai bahan utama yang dicampur dengan aneka jenis sayuran</p>
</article>
</section>
Letakkan skrip diatas tepat dibawah skrip header yang sudah kita buat sebelumnya. Elemen <section> digunakan untuk mengelompokkan elemen konten yang terkait , dan biasanya setiap bagian akan memiliki judul tersendiri.
Elemen <figure> digunakan untuk menyisipkan gambar sedangkan elemen <figcaption> digunakan untuk memberi keterangan dalam gambar tersebut. Sedangkan tujuan dari elemen <hgroup> adalah mengelompokkan satu atau lebih elemen <h1> sampai <h6> sehingga mereka diperlakukan sebagai satu judul tunggal.
Kesimpulannya dalam skrip diatas kita membuat artikel masakan dengan memberinya judul, gambar beserta penjelasan.
Langkah 6: Membuat Elemen Aside HTML5
Elemen <aside> bertindak sebagai tempat/wadah untuk konten yang berhubungan dengan seluruh halaman. Sebagai contoh, elemen ini bisa berisi link ke halaman web lain, daftar posting terbaru, kotak pencarian, atau widget-widget lainnya. Berikut skrip dari elemen Aside. Letakkan skrip ini dibawah skrip <section> diatas, tepatnya setelah skrip </section>.
<aside>
<section class-"popular-recipes">
<h2>Masakan Populer</h2>
<a href="">Sayur Sop</a>
<a href="">Sayur Asem</a>
<a href="">Sayur Lodeh</a>
<a href="">Sayur Bayam</a>
</section>
<section class="contact=details">
<h2>Kontak</h2>
<p>Warung Tegal<br />
di seluruh indonesia
</section>
</aside>
Dalam skrip diatas, kita meletakkan informasi daftar link yang berisi menu masakan yang populer dan daftar kontak.
Langkah 7: Membuat Elemen Footer HTML5
Setiap website akan punya footer, elemen <footer> berguna untuk membuat footer, dengan footer kita bisa memberikan informasi tambahan mengenai website seperti informasi hak cipta, link ke halaman kebijakan privasi atau link lainnya. Berikut skrip footer. Skrip Footer diletakkan setelah skrip <aside> diatas, tepatnya setelah skrip </aside>.
<footer>
© 2015 Warung Tegal
</footer>
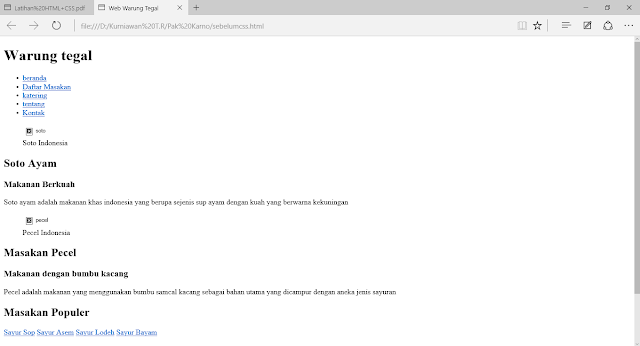
Pada tahap ini kita sudah membuat File HTML dan belum dilengkapi dengan skrip CSS dan Gambar, sehingga pada tahap ini web sederhana kita seperti gambar dibawah ini.
Langkah 8: Membuat Skrip CSS dan Gambar
Berikut skrip CSS yang nantinya kita insert ke dalam elemen <style type="text/css">.
@charset "utf-8";
/* CSS Document */
header, section, footer, aside, nav, article, figure, figcapton {display: block;}
body {
color: #666666;
backgound-color: #f9f8f6;
backgound-image: url("images/dark-wood.jpg");
backgound-position: center;
font-family: Georga, Times, Serif;
line-height: 1.4em;
margin: 0px:}
.wrapper {
width: 940px
margin: 20px auto 20px auto;
border: 2px solid #000000;
background-color: #ffffff;}
header {
height: 160px;
background-image: url(images/header.png);}
h1{
text-indent: -9999px;
width: 940px;
height: 130px
margin: 0px;}
nav, footer {
clear: both;
color: #ffffff;
background-color: #aeaca8;
height: 30px;}
nav ul {
margin: 0px;
padding: 5px 0px 5px 30px;}
nav li {
display: inline;
margin-right: 40px;}
nav li a {
color: #ffffff;}
nav li a:hover, nav li a.current {
color: #0000000;}
section.courses {
float: left;
width: 659px;
border-right: 1px solid #eeeeee;}
article {
clear: both;
overflow: auto;
width: 100%;}
hgroup {
margin-top: 40px;}
figure {
float: left;
width: 290px;
height: 220px;
padding: 5px;
margin: 20px;
border: 1px solid #eeeeee;}
figcaption {
font-size:90%;
text-align: left;}
aside {
width: 230px;
float: left;
padding: 0px 0px 0px 20px;}
aside section a {
display: block;
padding: 10px
border-bottom: 1px solid #eeeeee;}
aside section a:hover {
color: #985d6a;
background-color: #efefef;}
a{
color: #de6581;
text-decoration: none;}
hi, h2, h3 {
font-weight: normal;}
h2 {
margin: 10px 0px 5px 0px;
padding: 0px;}
h3 {
margin: 0px 0px 10px 0px;
color: #de6581;}
aside h2 {
padding: 30px 0px 10px 0px;
color: #de6581;}
footer {
font-size: 80%;
padding: 7px 0px 0px 20px;}
dan jadiny nanti akan seperti ini
Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya. Dengan adanya sketsa juga bisa mempermudah kita untuk menyiapkan skrip HTML dan CSS apa saja yang dibutuhkan.
Langkah 2: Menentukan Konsep membuat website
Kita akan menggunakan HTML5, teknologi ini memperkenalkan beberapa elemen baru yang memungkinkan kita untuk membagi bagian dari halaman. Nama-nama elemen ini sesuai dengan jenis konten yang berada didalamnya.
<div class="wrapper">
<header>
<h1>Warung tegal</h1>
<nav>
<!--nav content here-->
</nav>
</header>
<section class="courses">
<!--section content here-->
</section>
<aside>
<!--aside content here-->
</aside>
<footer>
<!--footer content here-->
</aside>
<footer>
<!--footer content here-->
Contoh pada kali ini yaitu membuat web masakan yang dibangun menggunakan elemen HTML5 untuk membuat struktur halaman (bukan sekedar pengelompokan menggunakan elemen <div>).
Sesuai dengan sketsa halaman web diatas, Header dan footer bertempat di dalam elemen <header> dan <footer>. Materi masakan dikelompokkan bersama di dalam elemen <section> yang memiliki atribut class yang nilainya courses (untuk membedakannya dari elemen <section> yang lain pada halaman). Sidebar berada di dalam sebuah elemen <aside> .
Setiap materi masakan berada di dalam sebuah elemen <article>, dan menggunakan elemen <figure> dan <figcaption> untuk menyisipkan gambar. Judul pada masing-masing materi masakan memiliki sub-judul, jadi judul-judul ini dikelompokkan dalam sebuah elemen <hgroup>. Di sidebar, terdapat resep dan rincian kontak yang ditempatkan terpisah di dalam elemen <section>.
Halaman dikelola dan ditata menggunakan CSS. Agar CSS bisa bekerja di versi IE 9 kebawah, halaman HTML5 berisi link ke HTML5 shiv JavaScript (host di server Google) di dalam komentar bersyarat.
Oke, kita sudah menentukan konsep dari membuat web sederhana, mari kita lanjutkan dengan membuat skrip HTML dan skrip CSS
Langkah 3: Membuat Skrip Struktur Umum HTML
Berikut Skrip Struktur Umum HTML.
<html>
<head>
<title>Web Warung Tegal</title>
</head>
<body>
<div class="wrapper">
</div><!--wrapper-->
</body>
</html>
Skrip HTML diatas terdapat baris skrip <style type="text/css">, didalam skrip ini kita nantinya akan menaruh skrip CSS untuk mengatur layout halaman web. Sedangkan pada skrip <title>Web Warung Tegal</title> berfungsi untuk memberikan title halaman web. Dibawah
tag <style> kita memberikan skrip HTML5SHIV yang berguna agar website kita berjalan dengan baik dalam browser IE versi 9 kebawah.
Skrip <div class="wrapper"> berfungsi untuk membungkus elemen halaman web, ” bungkusan ” ini kita beri class wrapper, dengan class ini kita bisa mengatur semua elemen yang berada didalamnya dengan skrip CSS.
Kesimpulan dari skrip diatas adalah kita telah memberikan judul halaman web dan menyediakan tempat untuk skrip CSS.
Langkah 4: Membuat Elemen header dan nav HTML5
Dalam contoh ini, Elemen <header> digunakan untuk tempat dari nama website dan navigasi utama. Berikut skrip header, letakkan persis dibawah <div class="wrapper">.
<header>
<h1>Warung tegal</h1>
<nav>
<ul>
<li><a href=""class"current">beranda</a></li>
<li><a href="">Daftar Masakan</a></li>
<li><a href="">katering</a></li>
<li><a href="">tentang</a></li>
<li><a href="">Kontak</a></li>
</ul>
</nav>
</header>
Kita menggunakan elemen <nav> untuk membuat navigasi . Elemen ini bisa digunakan di berbagai keperluan dalam pembuatan navigasi, baik navigasi yang berada tepat dibawah header, atau navigasi yang terletak pada footer.
Dalam skrip diatas kita menentukan judul halaman yang telah kita letakkan pada elemen <h1> dan memberikan daftar link navigasi sebagai alat navigasi untuk mempermudah dalam mengakses halaman web.
Langkah 5: Membuat Elemen article HTML5
Elemen <article> bertindak sebagai wadah untuk setiap bagian dari halaman yang dapat berdiri sendiri dan berpotensi Sindikasi.
Bisa berupa artikel atau tulisan blog, komentar atau posting forum, atau lainnya. Jika halaman terdiri dari beberapa artikel, maka kita akan meletakkan masing-masing artikel dalam elemen <article>. Berikut skripnya, dan kita bungkus skrip ini dengan elemen <section>.
<section class="courses">
<article>
<figure>
<img src="images/soto.jpg"alt="soto"/>
<figcaption>Soto Indonesia</figcaption>
</figure>
<hgroup>
<h2>Soto Ayam</h2>
<h3>Makanan Berkuah</h3>
</hgroup>
<p>Soto ayam adalah makanan khas indonesia yang berupa sejenis sup ayam dengan kuah yang berwarna kekuningan</p>
</article>
<article>
<figure>
<img src="images/pecel.jpg"alt="pecel"/>
<figcaption>Pecel Indonesia</figcaption>
</figure>
<hgroup>
<h2>Masakan Pecel</h2>
<h3>Makanan dengan bumbu kacang</h3>
</hgroup>
<p>Pecel adalah makanan yang menggunakan bumbu samcal kacang sebagai bahan utama yang dicampur dengan aneka jenis sayuran</p>
</article>
</section>
Letakkan skrip diatas tepat dibawah skrip header yang sudah kita buat sebelumnya. Elemen <section> digunakan untuk mengelompokkan elemen konten yang terkait , dan biasanya setiap bagian akan memiliki judul tersendiri.
Elemen <figure> digunakan untuk menyisipkan gambar sedangkan elemen <figcaption> digunakan untuk memberi keterangan dalam gambar tersebut. Sedangkan tujuan dari elemen <hgroup> adalah mengelompokkan satu atau lebih elemen <h1> sampai <h6> sehingga mereka diperlakukan sebagai satu judul tunggal.
Kesimpulannya dalam skrip diatas kita membuat artikel masakan dengan memberinya judul, gambar beserta penjelasan.
Langkah 6: Membuat Elemen Aside HTML5
Elemen <aside> bertindak sebagai tempat/wadah untuk konten yang berhubungan dengan seluruh halaman. Sebagai contoh, elemen ini bisa berisi link ke halaman web lain, daftar posting terbaru, kotak pencarian, atau widget-widget lainnya. Berikut skrip dari elemen Aside. Letakkan skrip ini dibawah skrip <section> diatas, tepatnya setelah skrip </section>.
<aside>
<section class-"popular-recipes">
<h2>Masakan Populer</h2>
<a href="">Sayur Sop</a>
<a href="">Sayur Asem</a>
<a href="">Sayur Lodeh</a>
<a href="">Sayur Bayam</a>
</section>
<section class="contact=details">
<h2>Kontak</h2>
<p>Warung Tegal<br />
di seluruh indonesia
</section>
</aside>
Dalam skrip diatas, kita meletakkan informasi daftar link yang berisi menu masakan yang populer dan daftar kontak.
Langkah 7: Membuat Elemen Footer HTML5
Setiap website akan punya footer, elemen <footer> berguna untuk membuat footer, dengan footer kita bisa memberikan informasi tambahan mengenai website seperti informasi hak cipta, link ke halaman kebijakan privasi atau link lainnya. Berikut skrip footer. Skrip Footer diletakkan setelah skrip <aside> diatas, tepatnya setelah skrip </aside>.
<footer>
© 2015 Warung Tegal
</footer>
Pada tahap ini kita sudah membuat File HTML dan belum dilengkapi dengan skrip CSS dan Gambar, sehingga pada tahap ini web sederhana kita seperti gambar dibawah ini.
Langkah 8: Membuat Skrip CSS dan Gambar
Berikut skrip CSS yang nantinya kita insert ke dalam elemen <style type="text/css">.
@charset "utf-8";
/* CSS Document */
header, section, footer, aside, nav, article, figure, figcapton {display: block;}
body {
color: #666666;
backgound-color: #f9f8f6;
backgound-image: url("images/dark-wood.jpg");
backgound-position: center;
font-family: Georga, Times, Serif;
line-height: 1.4em;
margin: 0px:}
.wrapper {
width: 940px
margin: 20px auto 20px auto;
border: 2px solid #000000;
background-color: #ffffff;}
header {
height: 160px;
background-image: url(images/header.png);}
h1{
text-indent: -9999px;
width: 940px;
height: 130px
margin: 0px;}
nav, footer {
clear: both;
color: #ffffff;
background-color: #aeaca8;
height: 30px;}
nav ul {
margin: 0px;
padding: 5px 0px 5px 30px;}
nav li {
display: inline;
margin-right: 40px;}
nav li a {
color: #ffffff;}
nav li a:hover, nav li a.current {
color: #0000000;}
section.courses {
float: left;
width: 659px;
border-right: 1px solid #eeeeee;}
article {
clear: both;
overflow: auto;
width: 100%;}
hgroup {
margin-top: 40px;}
figure {
float: left;
width: 290px;
height: 220px;
padding: 5px;
margin: 20px;
border: 1px solid #eeeeee;}
figcaption {
font-size:90%;
text-align: left;}
aside {
width: 230px;
float: left;
padding: 0px 0px 0px 20px;}
aside section a {
display: block;
padding: 10px
border-bottom: 1px solid #eeeeee;}
aside section a:hover {
color: #985d6a;
background-color: #efefef;}
a{
color: #de6581;
text-decoration: none;}
hi, h2, h3 {
font-weight: normal;}
h2 {
margin: 10px 0px 5px 0px;
padding: 0px;}
h3 {
margin: 0px 0px 10px 0px;
color: #de6581;}
aside h2 {
padding: 30px 0px 10px 0px;
color: #de6581;}
footer {
font-size: 80%;
padding: 7px 0px 0px 20px;}
dan jadiny nanti akan seperti ini




0 komentar:
Posting Komentar